Les vidéos des projets PACT 2014-2015 sont enfin disponibles ! Continuer la lecture de PACT 2015 – Les Vidéos
Tous les articles par Jean
Foire aux Modules
Rendez-vous Lundi 6 Octobre à 8h30 pour la foire aux modules. Les thématiques sont les suivantes :
- SES en salle B567
- Électronique en salle B551
- Informatique et Multimédia en salle B559
- Audio en salle B555-557
- Image et Vidéo en salle B543
Vous n’oublierez pas de choisir votre thématique pour la première heure, car vous devrez faire en fin de matinée un compte-rendu à votre groupe sur les activités du laboratoire présenté… une façon de vous faire découvrir les activités des chercheurs de Télécom ParisTech
Lors de la deuxième heure, vous serez libre d’aller dans les différentes salles pour rencontrer les enseignants chercheurs et assouvir votre curiosité (… alors, qu’est-ce que la DTW ?).
La matinée se terminera par une séance avec tuteur autour des modules et du dispositif PACT, de 10h45 à 11h45 dans les salles indiquées sur l’emploi du temps PACT.
A Lundi !
Module : Services Web
| Les services Web |
proposé par :
|
| Descriptif |
| Les dernières années ont connu un essor fulgurant de l’utilisation d’Internet comme plateforme applicative: Internet n’est plus seulement un vecteur de documents, mais un vecteur de services. Une illustration marquante en est donnée par Google Maps qui a fourni a de nombreuses applications la capacité d’intégrer facilement l’utilisation de cartes du monde.Cet essor est porté par des méthodes standards permettant de proposer et de consommer des services via le web, de trouver des services et de les composer pour bâtir des applications ou proposer de nouveaux services.Ce module aborde les principes de fonctionnement et d’utilisation des web services -applicables dans divers langages de programmation- et la mise en application sera plus particulièrement étudiée en Java.Ce module vise à vous permettre de découvrir et pratiquer ces méthodes, d’être en mesure de consommer et de proposer des services. |
| Ressources |
| Littérature d’initiationComme point d’entrée en services web, il peut être intéressant de regarder:http://opikanoba.org/tr/fielding/rest/, le document à la base des services REST
Quelques Sujets concernant les web services
Exemples de domaines applicatifs
|
| Objectifs Pédagogiques |
|
| Résultats attendus (A affiner selon vos besoins) |
|
Nous proposons deux possibilités :
- L’utilisation d’un serveur d’applications du type GlassFish avec son environnement de développement NetBeans. Dans ce type d’approche, les pages et les services sont programmés sous la forme d’Entreprise Java Beans. Utiliser un serveur d’application est conseillé pour les entreprises mais peut être utilisé par les projet PACT.
- L’utilisation du toolkit SAW (Stand Alone Web server) permet de développer facilement des services Web. Il est possible de développer une application Web avec SAW. Le site montré en exemple ici a été totalement programmé avec SAW. Mais il est également possible de développer un site en WordPress qui intègre des services mis en oeuvre avec SAW.
- Pour des raisons de sécurité, il est un peu complexe de mettre en ligne des services Java à l’école. Une solution peut être l’utilisation de Google App Engine, une plateforme de Google qui permet d’héberger des services en ligne, notamment en Java (voir https://developers.google.com/appengine/docs/java/gettingstarted/?hl=fr).
Module : Intelligence Artificielle
Contacts experts :
Jean-Louis Dessalles (jean-louis.dessalles AT telecom-paristech.fr)
Introduction :
Donner une définition de l’intelligence artificielle (IA) est difficile, voici quelques éléments de définition : l’IA désigne la simulation des mécanismes de la pensée par un ordinateur, la faculté de reproduire un raisonnement par des moyens informatiques et par extension un ensemble de réalisations et de recherches qui essaient d’imiter artificiellement les performances humaines.
La bio-inspiration est est une branche des sciences de l’ingénieur qui consiste à s’inspirer de la nature pour développer de nouveaux systèmes artificiels. Les sources d’inspiration sont très variées, animaux, végétaux, champignons, virus… et les applications de l’ingénierie bio-inspirée se retrouve dans un grand nombre de domaines (aéronautique, informatique, robotique, intelligence artificielle, etc.)
Le kit IA/bio-inspiration est principalement un kit “algorithmique”. Il s’agit de vous présenter diverses méthodes utiles pour :
– la résolution de problèmes d’optimisation (chemin le plus court, meilleure solution, etc.)
– la modélisation et l’étude de l’évolution de sociétés d’agents
– la résolution de problèmes complexes (classification, reconnaissance, etc.)
Optimisation :
Il s’agit de présenter les principes généraux de deux algorithmes classiques utilisés dans des cadres d’optimisation :
- algorithmes génétiques : algorithme de recherche de solution approchée (ou exacte) d’un problème d’optimisation
- algorithmes de colonies de fourmis : algorithme de recherche de plus court chemin dans un problème d’optimisation (graphe, recherche de chemin dans l’espace, etc.)
Voici quelques exemples d’application : [algos génétiques : résolution du problème (classique) du voyageur de commerce, d’étranges créatures qui apprennent à marcher, trouver son chemin dans un labyrinthe] , [colonies de fourmis : chemin optimal dans un labyrinthe, optimisation de processus industriel]
Apprentissage et reconnaissance :
- réseaux de neurones (principes, exemples, applications)
Un système multi-agent (SMA) est un système composé d’un ensemble d’agents, situés dans environnement et interagissant selon certaines relations. Un agent est, au moins partiellement, autonome. Ce peut être un processus, un robot, un être humain, etc.
- principe et application des SMA
Voici quelques exemples d’application : quelques exemples ici, comment se forge une réputation ?, modélisation d’une culture d’entreprise, etc.
En conclusion :
Le kit IA est principalement un kit destiné à présenter des méthodes et est facile à coupler avec d’autres modules (par exemple le module robotique, ou encore le module Sciences humaines et sociales). N’hésitez pas à poser des questions, à venir chercher des renseignements sur la portée applicative des méthodes décrites ci-dessus.
[[[
Nota Bene :
En supplément, je peux également vous fournir quelques bases en modélisation cognitive
Modélisation de l’intérêt, modélisation de la pertinence dans les narrations : voir www.simplicitytheory.org ). Pour faire court, les situations narratives intéressantes sont plus simples à décrire qu’à produire (ici, simplicité = taille du meilleur résumé). Pour plus de renseignements sur ce modèle et ses applications, vous pouvez me contacter.
]]]
Ressource : Logiciels pour le suivi de projet
Logiciel
Des logiciels, pour la plupart gratuits et libres, sont mis à disposition pour vous aider à réaliser des tâches de votre projet :
- Un logiciel libre et gratuit de cartographie GEPHI (possibilité de consulter Dana Diminescu)
- Un logiciel de montage video (consulter Julien Morel)
- Pour faire les diagrammes fonctionnels, vous pouvez utiliser Visual UNderstanding Environment (VUE) : c’est un logiciel gratuit, libre et multiplateformes, traduit en français. Il est téléchargeable à l’adresse: http://vue.tufts.edu/download/index.cfm?fromvue=1 Il permet de faire un diagramme d’environnement avec les fonctions de votre objet. Des informations sont disponibles à l’adresse: http://vue.tufts.edu/
- Pour faire les diagrammes fonctionnels-WBS-OBS, vous pouvez utiliser Freeplane : c’est un logiciel gratuit, libre et multiplateformes, traduit en français. Il est téléchargeable à l’adresse : http://sourceforge.net/projects/freeplane . Il permet de faire des diagrammes fonctionnels, WBS et OBS. Informations à http://freeplane.sourceforge.net/mediawiki-1.14/index.php/Main-Page
- Pour faire les compte-rendus, la matrice RACI ou le budget, vous pouvez utiliser le traitement de texte ou un tableur de types Open Office ou Microsoft Office
- Pour les PERT et GANTT, les meilleurs logiciels sont payants mais on peut commencer en utilisant GanttProject (équivalent de MSproject) : c’est un logiciel gratuit, libre, multiplateformes et traduit en français. Il permet de créer des diagrammes de GANTT et des réseaux PERT et de calculer le chemin critique. Voici la video d’introduction à GanttProject. Informations sur : http://fr.wikipedia.org/wiki/GanttProject
Ressource : Processus Design (design process)
Contacts :
Myriam Davidovici-Nora (77.08, B420), Myriam.Davidovici@telecom-paristech.fr
Annie Gentès (B424), Annie.Gentes@telecom-paristech.fr
Description : Le processus design est une partie intégrante et essentielle du processus d’innovation. Il intervient depuis l’idéation (génération d’idées au début du projet) jusqu’au raffinement du prototype allégé pour aboutir au prototype final que vous présenterez en fin de projet. Quel intérêt de mener une réflexion « design » dans votre projet PACT ?
Penser « Design » (ou Design Thinking) permet de mettre au centre de vos préoccupations dès les premières réflexions (en phase de conception) la notion d’expérience utilisateurs et donc aussi les usages possibles qui pourront être faits de votre objet technologique. Ce sont en effet les usages possibles et les expériences associées (fun, attitude, émotions, ressenti lié à l’utilisation, etc..) que vous souhaitez disposer pour le prototype final qui vont guider vos développements techniques et informatiques (et non l’inverse). De plus, mettre en avant l’expérience utilisateurs permet de vérifier si c’est réalisables et à quelle conditions (comme par exemple, besoin d’accéder à une base de données protégées ou pas, est-il possible de proposer votre objet à d’autres types d’utilisateurs potentiels et que faudrait-il changer ? etc). Le processus Design est une démarche méthodologique de conception qui permet de mettre en oeuvre les bonnes pratiques de la conception de projet.
Le processus design est une méthode qui permet tout au long du projet de raffiner votre objet et de figer au fur et à mesure les caractéristiques importantes à chaque étape du développement. Il contient une certaine flexibilité qui permet une adaptation des réalisations en fonction de vos contraintes (temps, compétences, difficultés rencontrées, etc.). Le processus design se représente par un double diamant décomposé en 4 phases distinctes (voir image ci-dessous) :
Commentons rapidement chaque phase :
1) Discover : c’est le début de votre projet. Cette phase commence par des idées initiales ou des inspirations dans lesquelles sont identifiées les besoins des utilisateurs (outil = brainstorming réalisé dans une séance avec le tuteur). Pour chaque idée, il faut identifier l’existant afin de se constituer une base de réflexion et une base de connaissance (vous ne partez pas de zéro !) : quelles sont les offres existantes sur le marché ? quelles sont les opportunités d’améliorations ou d’innovations possibles ?
Pour chaque idée, il faut appliquer les 5 questions suivantes qui permettent de définir un scénario d’usages complet qui constitue la colonne vertébrale des usages et de l’expérience que vous allez proposer (outil = Composant « Scénarisation des usages QQOQCP) Qui ? Quoi ? Où ? Quand ? Comment ? Pourquoi ?
Qui ? : qui est l’utilisateur et son profil même si la cible est plus large (être le plus précis possible, on ne s’adresse pas à un utilisateur lambda !!)(par exemple : un jeune de 18-24 ans, les mères au foyer, les ados, les seniors, etc.)
Quoi ? Que fait-il avec votre idée ? que peut-il faire ?que lui proposez-vous comme produit ou comme service ?
Où ? quels sont le(s) endroit(s) , les lieux d’utilisation possible ? (au domicile, dans le métro, dans les entreprises, dans la rue, etc.)
Quand ? A quels moments ou quelle période est-il utilisé ? (le soir, a une heure précise, une saison, un événement associé, .)
Pourquoi ? que recherche l’utilisateur en utilisant votre objet ? quelle expérience vit-il ?
=> cela vous permet d’aboutir à la construction d’un scénario d’usage très détaillée (un contexte d’usage) et donc les fonctions remplies par votre objet. Ces fonctions constituent la base pour réaliser la phase suivante de définition. Dans cette phase qui aboutie à 3 idées possibles , il faut également voir en gros les composants possibles en consultant la liste proposée. Vous êtes prêts pour la foire aux experts du 22 octobre qui vous permettra de choisir la meilleure idée.
Pour réaliser cette première phase, le département SES vous propose de vous encadrer sur le composant « Bonnes pratiques de conception » qui regroupe les 4 étapes suivantes :
- Application de la méthode QQOQCP et proposition d’un scénario détaillé d’utilisation
- Réalisation d’un benchmark de l’existant autour de votre idée
- Réalisation d’un état de l’art scientifique orienté usages (par exemple, que dit la littérature sur les interactions, l’acceptabilité, l’ergonomie, l’IHM, la manipulation, le public de l’objet que vous concevez)
- Réalisation d’une enquête de terrain auprès d’un ou plusieurs utilisateurs cible dans le cadre de votre scénario pour vérifier la correspondance entre les usages anticipés par les concepteurs et les usages réels. Sensibilisation aux décalages et détournements d’usages. Elle permet de raffiner votre idée et donc votre scénarisation des possibles (et des souhaitables)
2) Define : il faut réfléchir à la façon dont cette idée sera développée : choix précis des composants associés à votre idée dans la base de composants et validation par les experts associés. Il faut aussi planifier les tâches c’est-à-dire aligner des objectifs avec des tâches et des délivrables (outil = Gantt et comment le construire).
3) Develop : les solutions choisies sont développées en utilisant les méthodes de génie logiciel/les bonnes pratiques de développement enseignées à l’école (voir l’encadrement génie logiciel) mais aussi en rencontrant les experts des composants choisis qui vous guideront sur les méthodes/contenus qu’ils vous proposent. Cette phase débouche sur la réalisation d’un prototype allégé qu’il faudra aussi tester. Bien que chaque membre de l’équipe avance sur ses composants, il est important de se réunir ou d’échanger régulièrement sur l’avancement global pour voir s’il y a des problèmes et comment on peut les résoudre mais aussi pour faire en temps utile des changements si de nouvelles informations apparaissent. Le succès de votre projet dépend beaucoup de la qualité et de la fréquence de la communication au sein de l’équipe. Cette phase est suivi par les experts, les encadrants GL et informatique.
4) Define : c’est la phase finale. Il s’agit de finaliser/perfectionner votre objet pour en faire un prototype final présentable et une vidéo du scénario d’usage défini au début. Dans la vraie vie, cette phase débouche par le lancement sur le marché de votre produit/service.
L’idée derrière la forme de diamant est qu’il faut élargir au maximum le champs des possibles avant de sélectionner et de donc de réduire les options. Cela réduit les risques d’erreur dans les choix effectués.
Idéation et brainstorming : Comment faire accoucher une idée de projet ?
Vous serez amenés à tester différentes méthodes avec votre tuteur pour faire « accoucher » d’une idée commune dont le brainstorming (voir wikipedia.brainstorming qui est très bien). L’objectif est d’obtenir dans un temps très court le maximum d’idées (aussi farfelues qu’elles soient). Une personne les note toutes au tableau ce qui permet un maximum de réaction de la part de tous les membres. Celui qui note ne doit pas émettre un jugement mais simplement écrire. Tout le monde est invité à émettre des variantes sur les idées émises et à participer.
La difficulté sera de choisir une idée qui corresponde au mieux aux goûts de TOUTE l’équipe et en même temps qui ne soit ni trop simple (non stimulante), ni trop difficile au risque de décourager rapidement l’équipe. Il faut une idée réalisable et faisable avec les moyens de l’école (matériel et intellectuel) mais ambitieuse quand même et qui soit consensuelle.
Outre le fait de trouver de bonnes idées, le Brainstorming ou remue-méninges a aussi d’autres effets positifs :
- un effet de team building en renforçant la cohésion du groupe au début du projet
- il permet de passer concrètement à l’action : une fois le temps écoulé, on sélectionne la meilleure idée compte tenu de ces critères par différentes méthodes possibles (vote, première élimination des idées complètement hors sujet, etc.)
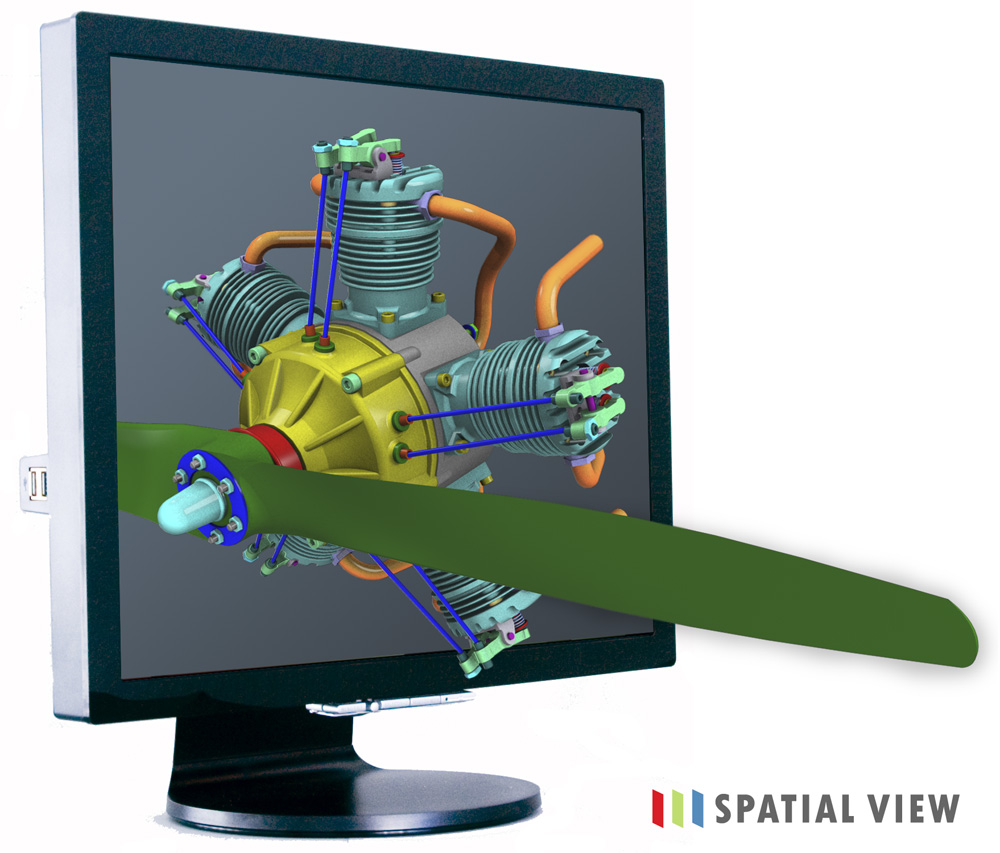
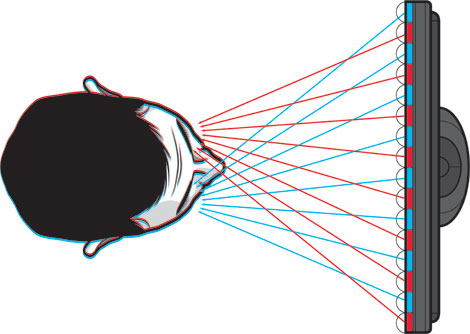
Module : Ecrans 3D
| Ecrans 3D |
proposé par :
|
| Description |
| Afin d’expérimenter la visualisation en relief, Telecom ParisTech dispose d’écrans 3D sans lunettes, offrant 5 point de vues différents pour un surface d’affichage de 19 » et d’une résolution de 1440×900 pixels. Ces écrans doivent impérativement être connectés à une sortie numérique de l’ordinateur; le lien analogique (VGA) introduit en effet du bruit non compatible avec le format d’affichage, cassant ainsi l’effet 3D. |
| Ressources |
| Ce logiciel nécessite les bibliothèques Java suivantes:LWJGL: une librairie Java de jeux permettant d’écrire facilement des programmes Java OpenGL slick-util:une librairie d’utilitaires Java permettant de charger rapidement des images pour les manipuler en OpenGL:NYU Media Research Lab, avec une petite animation permettant de comprendre rapidement la technologie.Un bon aperçu du fonctionnement de ces écrans est disponible sur le site de Paul Bourke.Site expliquant comment les images sont générées pour ces écrans.
Les spécifications détaillées de ces écrans sont disponibles ici: SVI_19. |
| Exemples d’utilisation |
|
| Objectifs Pédagogiques |
|
| Résultats attendus |
|
Module : Wiimote
| La WiiMote |
proposé par :
|
| Descriptif |
| La WiiMote est le contrôleur de la console de jeu Wii.La WiiMote communique avec la console via BlueTooth, et peut par conséquent communiquer avec tout appareil supportant le protocole BlueTooth. |
| Ressources |
|
| Exemples d’utilisation du module |
|
| Objectifs Pédagogiques |
|
| Résultats attendus |
|
Module : Kinect
| La Kinect |
proposé par :
|
| Descriptif |
| La Kinect est un capteur de mouvement développé par Microsoft, afin de servir de contrôleur de jeux à la console XBox 360. La Kinect communique avec la console via USB 2.0, et peut par conséquent communiquer avec tout appareil supportant le protocole USB 2.0. |
| Ressources |
|
| Exemples d’utilisation du module |
La Kinect ne fournit comme information que les trames vidéo et profondeur. Un système utilisant la Kinect à par conséquent besoin d’une composante logicielle importante pour analyser ces images afin d’en extraire des informations utiles à l’application, par exemple:
|
| Objectifs Pédagogiques |
|
| Résultats attendus |
|
Affichage
Contacts Tuteurs : Jean-Claude Dufourd, Jean Le Feuvre
Pour vos besoin de présentation de données, vous pourrez bien sur utiliser les stations de travail de Telecom ParisTech. Des dispositifs spécialisés sont aussi à votre disposition: